CSS Flexbox generator: Curso gratis de Flexbox Online, aprende y practica con este simulador
Conceptos Básicos de flexbox
Viajero bienvenido a este curso gratuito de Flexbox, en donde aprenderás todo lo básico sobre el "Modelo de Caja Flexible" y que seguramente has utilizado o has escuchado mencionar. En la parte de arriba encontrarás el simulador donde puedes jugar con cada opción y puedes copiar el código y reemplazar el elemento Ítem por el componente que vas a utilizar.

Tabla de contenido
- 1 Conceptos Básicos de flexbox
- 2 Flexbox generator: Aprende a utilizar Flexbox con este simulador online
- 3 ¿Qué es Flexbox?
- 4 Antes de CSS Flexbox
- 5 Compatibilidad con navegadores
- 6 ¿Cómo funciona Flexbox?
- 7 Ejes en Flexbox
- 8 Trabajando con el eje principal
- 9 Modo horizontal
- 10 Modo vertical
- 11 Líneas de inicio y fin según la escritura
- 12 Contenedor en Flexbox
- 13 Condiciones iniciales de Flexbox
- 14 Flex-wrap, crear contenedores Flex Multilinea
- 15 Abreviatura flex-flow
- 16 Alineación, justificación y distribución entre ítems
- 17 Trabajando con los ítem o elementos hijos de flexbox
- 18 flex-shrink
- 19 Abreviando las propiedades flex-grow, flex-shrink y flex-basis
Flexbox generator: Aprende a utilizar Flexbox con este simulador online
Con este simulador desarrollado por EWebik aprenderás a utilizar las propiedades de Flexbox de una forma gráfica, solo debes seleccionar los ítems y opciones disponibles para comprobar su funcionamiento.
Flexbox generator: Opciones del simulador de FlexBox
Esta herramienta de flexbox online es muy facil de utilizar
- 1. Solo selecciona las opciones de flexbox que quieres probar
- 2. Selecciona uno de los elementos y cambia sus propiedades order, flex, etc.
- 3. Puedes agregar o eliminar elementos dando clic en los símbolos + o - que se enuentran en la parte inferior
- 4. Un poco más abajo podrás encontrar el tutorial sobre flexbox
📌 Suscríbete a mi canal 🤘

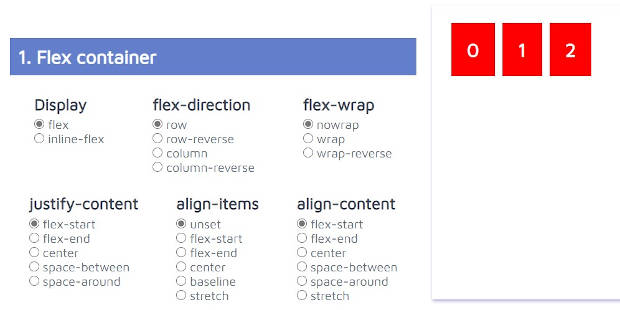
1. Flex container
Display
flex-direction
flex-wrap
justify-content
align-items
align-content
2. Flex Items
3. Agrega o elimina un elemento
Código HTML
<div class="container">
<div class="item-0">0</div>
<div class="item-1">1</div>
<div class="item-2">2</div>
</div>
Código CSS
.container{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:unset;
align-content:flex-start;
height:100vh; /*Este valor lo puedes omitir si la altura de tu componente esta definida*/
}
.item-0{
order:0;
flex:0 1 auto;
align-self:auto;
height:auto;
width:auto;
}
.item-1{
order:0;
flex:0 1 auto;
align-self:auto;
height:auto;
width:auto;
}
.item-2{
order:0;
flex:0 1 auto;
align-self:auto;
height:auto;
width:auto;
}
¿Qué es Flexbox?
Lo primero que debes comprender es el significado de Flexbox aquí te dejo una definición sencilla y que puedes compartir en tu Twiter, solo da clic.
Flexbox es un modelo unidimensional de layout que te permite distribuir el espacio entre los ítems o elementos de una interfaz.
Con la llegada de esta nuevo modelo, el diseño web sufrió un gran cambio para bien, ya que en cuestión de minutos puedes crear sorprendentes interfaces, las cuales anteriormente te hubiera llevado mas tiempo.
Antes de CSS Flexbox
Es importante mencionar que paso antes de que existierá este modelo, sobre todo para los desarrolladores que van iniciando y tal vez no pasaron por todo esto.
Antes de este modelo unidimensional existían cuatro modos de diseño principalmente:
- Por bloques, nos permitía seccionar una página web que casi siempre era estática.
- En línea, este modelo era usado principalmente para texto
- Tablas, muchas veces se usaba este modelo para dividir la interfaz en diferentes secciones ya que el tema móvil no era importante.
- Posicionado, en este modo de diseño la posición de un elemento se expresaba de forma explicita.
Ahora, en la lista anterior he usado muchas palabras en tiempo pasado, no obstante, cada uno de esos diseños aun se siguen utilizando, pero, ya no dominan el desarrollo, con la aparición de modelos de caja flexible, como lo es Flexbox, han sido relegados y usados para casos específicos.
Compatibilidad con navegadores
Al momento que hago este articulo las versiones de escritorio y móvil de los navegadores son las siguientes y dado que los navegadores mejoran cada día, seguramente las versiones que vengan después soportaran todas las características de Flexbox.
Navegadores de Escritorio
Firefox | Chrome | IE | Opera | Safari |
|---|---|---|---|---|
22.0 | 21 | 10 | 12.1 | 9 |
-moz | -webkit | parcial-ms |
| -webkit |
Navegadores móviles
Firefox | Chrome | IE | Opera | Safari |
|---|---|---|---|---|
22.0 | 4.4 | 10 | 12.1 | 9 |
-moz |
| parcial-ms |
| -webkit |
Si tu aplicación es moderna y tus usuarios no usan versiones viejas de Android o Internet Explore puedes utilizar este modelo sin ningún problema.
¿Cómo funciona Flexbox?
Lo mas importante de como funciona este modelo es que trabaja con un layout en una sola dimensión a la vez y los podemos representar como ejes, esto quiere decir que, que debes definir el comportamiento de la interfaz tanto en un eje como en el otro. Quizá esto te quede mas claro cuando hagamos unos ejemplos para móviles.
Ejes en Flexbox
Para utilizar Flexbox debemos tener en cuenta que estaremos trabajando en términos de 2 ejes:
- Un eje principal
- Y un eje cruzado u horizontal
Cuando trabajemos con flexbox vamos a centrar en manipular estos dos ejes, en dónde, el eje principal lo definimos con la propiedad flex-direction, por lo tanto, el eje cruzado será perpendicular a este.
Trabajando con el eje principal
Bien, ya vimos que el eje principal está definido por la propiedad flex-direction la cual tiene las siguientes opciones
- Row
- Row-reverse
- Column
- Column-reverse
Para que quede más claro hagamos unos ejemplos utilizando esta herramienta de flexbox online.
Modo horizontal
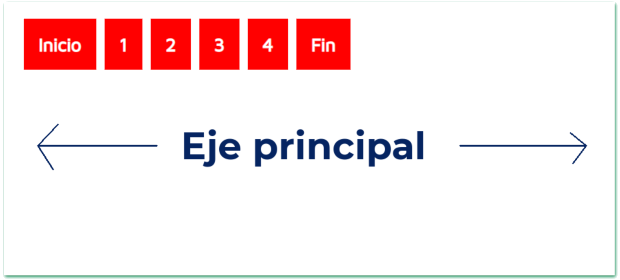
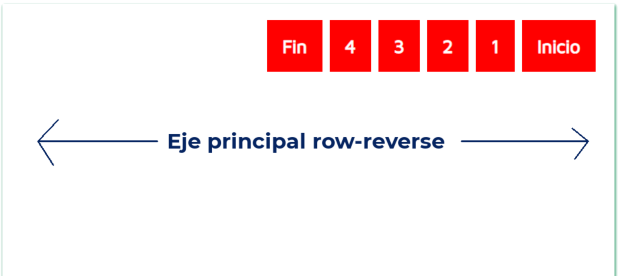
Si lo que queremos es que los elementos se distribuyen de manera horizontal en nuestro layout tenemos que utilizar la opción row o row-reverse.

.container{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}

.container{
display:flex;
flex-direction:row-reverse;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}
Suscríbete a mi boletín 😎
Gracias por tu calificación
(5)
Como puedes ver en ambas opciones el eje principal corre de forma horizontal y cuando aplicas row-reverse, simplemente el inicio es de izquierda a derecha.
Modo vertical
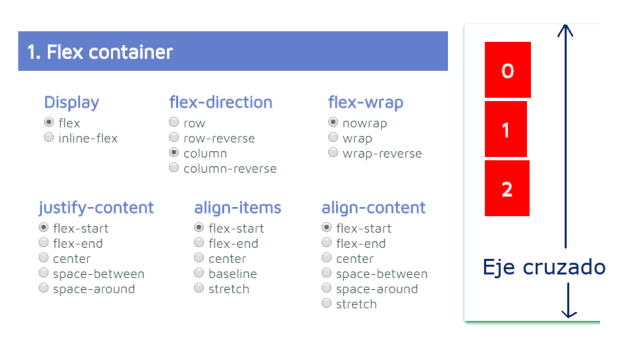
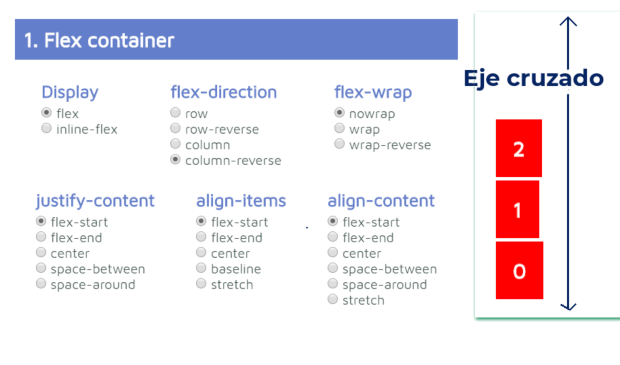
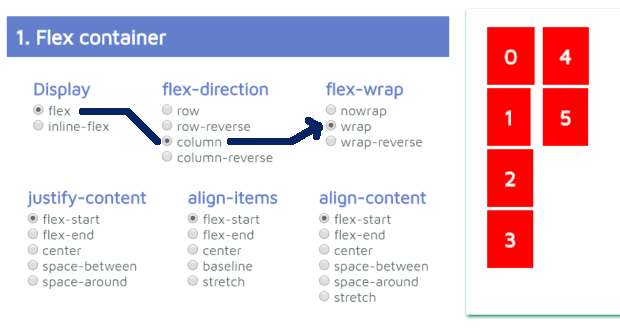
Ahora si lo que queremos es acomodar nuestros elementos de forma vertical tenemos que utilizar la opción column o column-reverse, tal y como se muestra a continuación.
Eje cruzado u horizontal
Excelente, ya conoces una de las propiedades de flexbox super importate, sobre todo cuando queremos diseño responsivo y para complementar, debes de entender que al establecer una opción a flex-direction el eje cruzado se comportará de forma perpendicular al eje principal por lo tanto si utilizas te row o row-reverse, el eje cruzado se alinearan de forma vertical en forma de columnas.
Y si estás utilizando la propiedad column o column-reverse, este eje se desplazará en forma de filas o en forma horizontal.

.container{
display:flex;
flex-direction:column;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}

.container{
display:flex;
flex-direction:column-reverse;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}
En este punto no te preocupes y tus elementos no quedan centrados alineados en la forma que te gustaría más adelante veremos cuáles propiedades debes de utilizar para que tus ítems se alineen tal como tú lo desees.
Líneas de inicio y fin según la escritura
En el pasado los modelos se basaban mucho en la escritura por tal razón el inicio y fin se establecía de forma horizontal y de izquierda a derecha, no obstante, en otros idiomas como el árabe el inicio seda de forma horizontal pero de derecha a izquierda.
Hoy en día no necesariamente el inicio está arriba y empezará de izquierda a derecha ya que con modelos como flexbox podemos cambiar el inicio y fin según lo requiera nuestra aplicación e idioma en el que estemos trabajando.
- Por ejemplo, si estamos en español el margen inicial del eje principal queda del lado izquierdo y el final del lado derecho
- Ahora, si estuviéramos en otro idioma como el árabe sería el inicio a la derecha y el margen final queda a la izquierda
Algo que debe de quedar claro es que flex-direction no le importa en qué idioma estemos el inicio del eje cruzado siempre estará en la parte superior del contenedor Flex y el margen final estará en el extremo inferior esto se debe a que ambos tienen una escritura horizontal.
Contenedor en Flexbox
¡Uy!, hemos llegado a una de las secciones que mas me gusta y es hablar sobre la propiedad display, la cual define el contenedor flexbox que nos permitirá crear toda la magia, display cuenta con dos opciones:
- flex
- inline-flex
DIsplay:Flex
Al estableces esta propiedad, el contenedor adquiere la propiedad de bloque.
Display:inline-flex
Al establecer esta propiedad, el contenedor se convierte en un elemento en línea dentro del contenedor al que pertenezca.
Ahora, no importa si es flex o inline-flex, cada elemento o hijo directo dentro de este contenedor se consideran item-flex, a estos hijos directos se les asigna algunas propiedades por default al memento de la declaración, por ejemplo:
- La propiedad flex-direction se establece en row, por lo tanto, correrán sobre una fila de izquierda a derecha.
- Cada ítem se contrae pero no se ajusta a la dimensión principal.
- Los hijos directos se ajustarán con la intención de llenar el eje cruzado o perpendicular.
- flex-basis se define en auto
- Y flex-wrap en nowrap
Suscríbete a mi boletín 😎
Gracias por tu calificación
(5)
Condiciones iniciales de Flexbox
Cada propiedad la veremos mas adelante, bajo estas condiciones iniciales existe los siguiente:
- Los ítems se ajustan a una sola fila.
- Si el número de hijos supera el tamaño del contenedor estos no se corren hacia bajo, siguen creciendo en la misma fila.
- Si hay ítems con una altura diferente a los de los demás, los hijos pequeños se ajustaran en el eje cruzado para tratar de alcanzar al mas grande

Ahora solo debes cambiar flex-direction para distribuir en filas o columnas como vimos anteriormente, mas adelante te dejare un ejemplo responsivo.
Flex-wrap, crear contenedores Flex Multilinea
Bien, te he mencionado que flexbox es un modelo que corre en una sola dimensión, pero ¿Qué significa unidimensional en este modelo?
Unidimensional quiere decir que los ítem corren en una sola fila dentro de un contenedor flexbox
Sin embargo, podemos cambiar este comportamiento y repartir los ítems en varias lineas y limitarlos a que siempre queden dentro de su contenedor principal.
Cuando establecemos este nuevo comportamiento debes considerar que cada fila o nueva línea es un nuevo contenedor flex y toda distribución solo afectará a los hijos de esa línea.
Pero vayamos al grano, las opciones que tenemos para flex-wrap son:
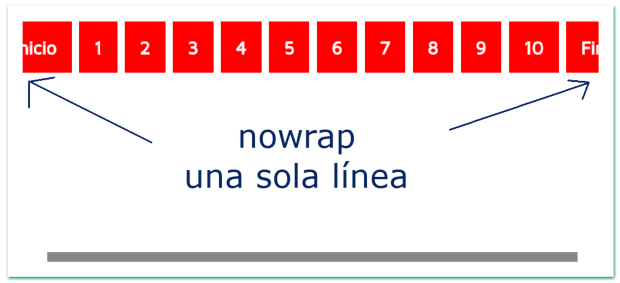
- nowrap - no crea nuevas lineas
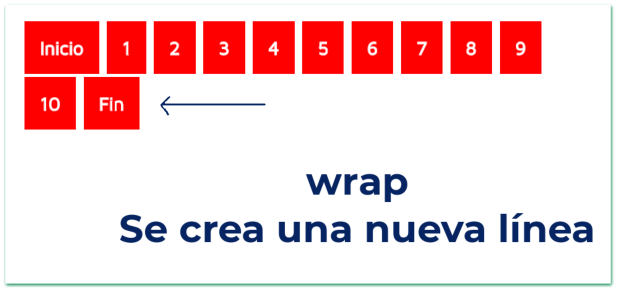
- wrap - crea nuevas lineas
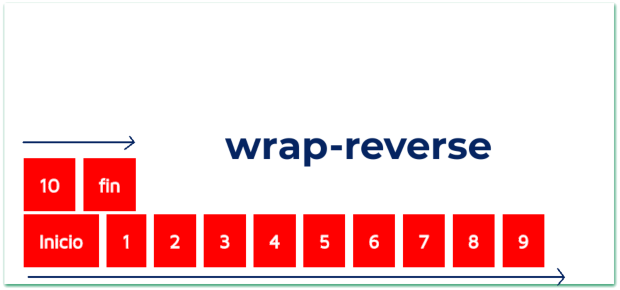
- wrap-reverse - crea nuevas lineas con inversión
Checa estos ejemplos o ve al simulador al principio de esta página para que compruebes el funcionamiento:

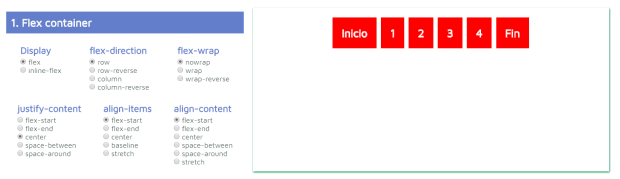
.container{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}

.container{
display:flex;
flex-direction:row;
flex-wrap:wrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
}

Cuando establecemos flex-wrap-wrap-reverse los elementos hijos se acomodan de abajo hacia arriba y de izquierda a derecha, esto se ve muy claramente en el salto que se da entre el elemento 9 y 10.
Suscríbete a mi boletín 😎
Gracias por tu calificación
(5)
Abreviatura flex-flow
Existe una forma rápida en la que podemos implementar flexbox y esto es como si juntáramos flex-direction y flex-wrap en una sola propiedad de nombre flex-flow.
En lo personal no utilizo mucho esta propiedad, pero sin duda alguna, su uso te ahorra muchas lineas de código como lo veremos a continuación.
El siguiente código
.container{
display:flex;
flex-direction:column;
flex-wrap:wrap;
}Lo podemos expresar con flex-flow como:
.container{
display: flex;
flex-flow: column wrap;
}Y el resultado será el mismo

Alineación, justificación y distribución entre ítems
Ya hemos visto que podemos hacer que los elementos dentro de un contenedor flexbox corran ya sea en el eje principal o en el eje horizontal.
Qué te parece si ahora hablemos de cómo puedes alinear, justificar y distribuir los ítems dentro del espacio libre de tu contenedor de flexbox y puedas lograr un diseño profesional en cada uno de tus proyectos.
justify-content
La propiedad justify-content es muy interesante ya que te permite alinear cada ítem en el eje principal, no obstante, debes recordar que el eje principal depende de flex-direction, a continuación te dejo una lista de sus posibles valores además te recomiendo que practiques en el simulador para que veas en acción cada una de las propiedades.
- flex-start, alinea los ítems iniciando en la parte superior.
- flex-end, esta propiedad alinea los ítems iniciando en la parte inferior de la pantalla.
- center, esta propiedad me encanta ya que podemos centrar perfectamente todos los ítems dentro del contenedor.
- space-around, al aplicar esta propiedad dejas el mismo espacio antes entre y después de cada ítem.
- space-between, con esta propiedad podemos distribuir los ítems dentro del contenedor dejando la misma cantidad de espacio entre cada elemento.
Si anteriormente has trabajado con estilos y te has enfrentado a centrar un elemento quizá hayas utilizado alguna propiedad como posición absoluta aquí te dejo un ejemplo de como centrar elementos con justify-content

align-items
Con la propiedad align-items podemos alinear los ítems sobre el eje secundario o cruzado, su valor inicial es stretch con lo cual todos los ítems llenará el alto de su contenedor.
- stretch, esta propiedad es útil cuando queremos que los ítems llenen a lo alto el contenedor y se ajusten a aquel ítem mas alto.
- flex-start, con esto puedes alinear los ítems al inicio del contenedor.
- flex-end, ubica los ítems al final del contenedor.
- center, posiciona los ítems al centro del contenedor.
- baseline, los ítems flex, son ajustados haciendo que sus bases sean alineadas.
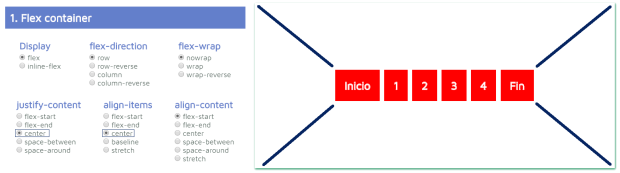
Hagamos un ejemplo y posiciones los ítems al centro

.container{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
justify-content:center;
align-items:center;
align-content:flex-start;
}Suscríbete a mi boletín 😎
Gracias por tu calificación
(5)
Trabajando con los ítem o elementos hijos de flexbox
Ya hemos trabajado con el contenedor y sus propiedades y realmente espero que te hayas dado cuenta que trabajar con flexbox te facilita en muchos aspectos el maquetado de tu web.
Ahora pasemos a revisar que podemos hacer en relación a los elementos hijos de un contenedor de flexbox, existen 4 propiedades que permiten la manipulación de los ítems, aunque 3 de ellas no es común verlas ya que se trabajan de forma abreviada, pero es importante conocerlas.
- flex-grow
- flex-shrink
- flex-basis
flex-basis
La propiedad flex-basis, lo que hace es definir el tamaño del ítem en función del espacio disponible que deja, su valor inicial es auto lo que indica que los ítems solo ocuparan el espacio que necesitan, no obstante, puedes indicar el tamaño que tu requieras en tu diseño.
Antes de continuar veamos a que se refiere el espacio disponible y la forma mas sencilla es diciendo que si tenemos 4 ítems de 100 pixeles en un contenedor de ancho de 1000 pixeles, el espacio ocupado es de 400 pixeles ya que flex-basis por defecto es auto, entonces el espacio disponible es 600 pixeles y cuando movemos las propiedades flex de cada ítem es justo estos 600 pixeles que se tratara de repartir entre los ítems.
flex-grow
Esta propiedad es muy interesante ya que de cierta manera con esta propiedad indicas las partes en que el espacio disponible debe ser repartido, por ejemplo:
- El caso común es que si asignas el valor de 1 de flex-grow a todos los ítems, el espacio disponible se repartirá en partes iguales y se ajustará para llenar el contenedor en el eje principal.
- Ahora, si a uno de lo ítems le asignas el valor 2, el espacio se repartirá en 2 partes para este ítem y para los demás los repartirá en uno y veras a este ítems con un ancho mayor en todo momento.
Se vería algo así

flex-shrink
La propiedad flex-shrink se encarga de la contracción en los ítems, esto quiere decir que, si los ítems superan el espacio disponible dentro de un contenedor y flex-shrink es un entero positivo en un ítem, el ítem se contraerá a partir de flex-basis.
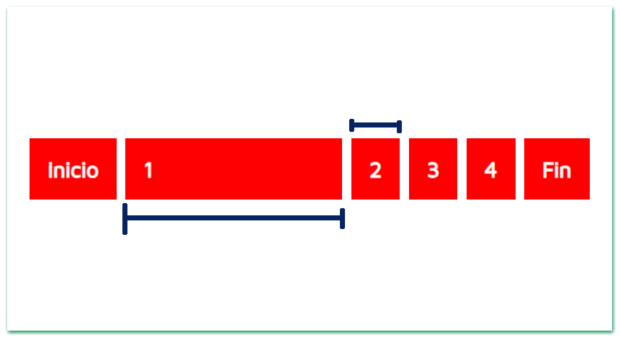
Así como hicimos con flex-grow si incrementamos el valor el ítem crece en mayor proporción, aquí lo que pasa es que el ítem se contraerá en mayor proporción cuando el ancho del ítem supere al de su contenedor, por ejemplo:


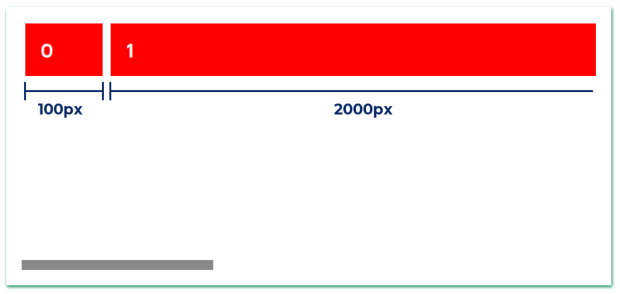
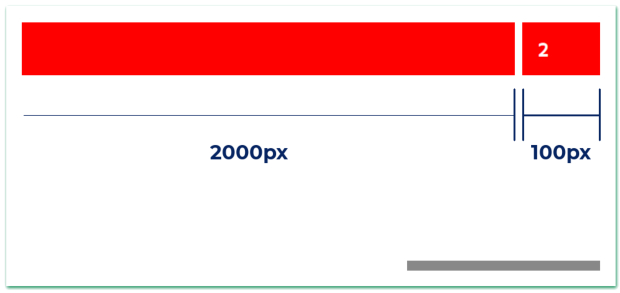
En las dos imágenes anteriores podemos ver que tenemos 3 ítems con flex-shrink = 0 y un ancho de:
- 2 de 100px
- Y uno de 2000px
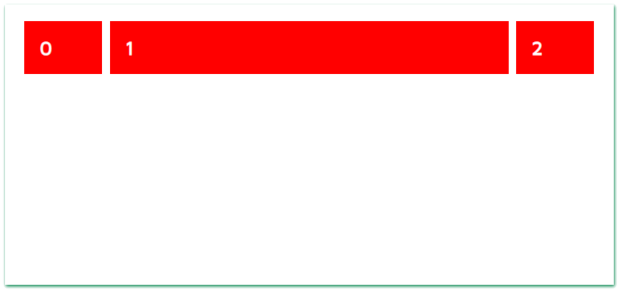
El ítem de 2000px supera el ancho del contenedor y en este caso crea un scroll, ahora si aplicamos a este ítem un flex-shrink de 1 hacemos que se contraiga lo suficiente como para que los 3 hijos quepan correctamente en el contenedor y se verá algo así.

Como puedes ver el elemento se contrajo en relación a sus 2000px para que todos los ítems cupieran en el contenedor definido por display:flex.
Abreviando las propiedades flex-grow, flex-shrink y flex-basis
Creo que después de explicar cada propiedad es muy fácil comprender su uso de forma abreviada, en un ítem puedes utilizar la propiedad flex para que en unas sola linea agrupes estas tres propiedades, por ejemplo, si abreviamos el ejemplo anterior se vería algo así
.item-0{
order:0;
flex:0 0 100px;
align-self:auto
}
.item-1{
order:0;
flex:0 1 2000px;
align-self:auto
}
.item-2{
order:0;
flex:0 0 100px;
align-self:auto
}En donde el ítem 1 tiene los 2000px y en flex definimos flex: 0 1 2000px por lo tanto siempre debes escribir las propiedades en el siguiente orden
- flex: flex-grow flex-shrink flex-basis
Espero haber sido claro y no te haya confundido, si tienes dudas puedes seguirme en redes sociales y tratare de responder las mayor cantidad de dudas posibles.
order
Por último analizaremos order, esta propiedad es muy fácil de entender ya que te permite asignar un indice o mas bien un nivel de ordenamiento, por ejemplo si tenemos 3 ítems con order = 1 no sufrirán cambios hasta que uno de ellos sea de mayor valor, por ejemplo.

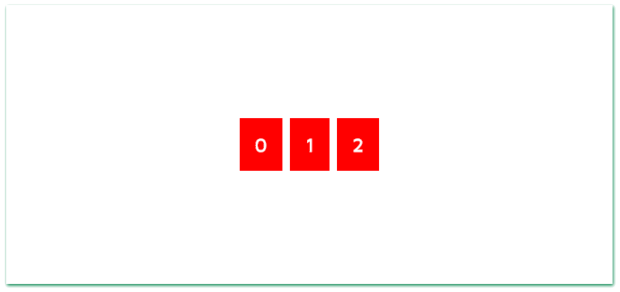
Si al ítem cero le asignamos un orden mayor por ejemplo 2, se moverá al final

Cambia otras propiedades en el simulador y mira como se comportan.
Espero te haya sido útil esta guía de flexbox y si te a gustado por favor ayúdame compartiendo en redes sociales o también puedes seguirme en YouTube donde tengo varios tutoriales para que aprendas a crear páginas web en diferentes lenguajes.
Suscríbete a mi boletín 😎
Gracias por tu calificación
(5)
🧐 Autoevaluación: Flexbox
¿Qué es Flexbox y para qué sirve?
¿Cómo funciona Flexbox en CSS?
¿Qué propiedad de Flexbox trabajamos sobre los ejes principal y secundario?

Juan Carlos García
Desarrollador de software / SEO / Ing. eléctrico - electrónico UNAM
Durante años he desarrollado plataformas dedicadas al rastreo satelital y varios sitios web que se encuentran en la primera página de Google, y hoy quiero compartir contigo lo que se en tecnologías como: Node JS, PHP, C# y Bases de datos.
Si quieres apoyarme sígueme en mis redes sociales y suscríbete a mi canal de YouTube.
