React Developer Tools: ¿Cómo analizar el comportamiento y estado de nuestros componentes en React.js?


by Juan Carlos García
6-Abr-2025
(2)
Suscribirme al canal:
Hola amigos, hoy continuamos con este curso gratuito de React JS revisando la extensión React Developer Tools (RDT), una extensión que puedes instalar en tu navegador para revisar y analizar lo que esta pasando en tiempo real en tus componentes mientras estas escribiendo código.
- Recuerda revisar el capítulo anterior el cual es muy interesante ya que hablamos de los formularios en React, no te lo pierdas.
Recuerda que puedes apoyar este curso suscribiéndote a mi canal de YouTube y compartiendo en redes sociales.
¡No te puedes perder las nuevas clases 🧐!

¿Que es React JSX?
Guía para principiantes de React JSX: ¿Qué es React JSX? Introducción a React JSX
(8)

Componentes y propiedades
Components and Props React.js, Manejo de propiedades y componentes en React
(4)

State y Ciclo de vida en React
State And Lifecycle: Comprendiendo el State y Ciclo de vida de los componentes en React.js
(4)

Refs React
¿Qué son las React Refs y para que sirven? Uso de las Refs y manejo del DOM en React.js
(1)

Listas y condiciones en React
Keys and List: ¿Cómo manejar las listas y condicionales en React JS?
(2)

Formularios en React
Formularios en React: ¿Cómo manejar los formularios en React.js con input controlados y no controlados?
(2)

React develepor tools
React Developer Tools: ¿Cómo analizar el comportamiento y estado de nuestros componentes en React.js?
(2)

API Context
API Context en React: ¿Cómo comunicar componentes mediante API Context en React.js?
(3)


Children en React JS
Children en React.js: Manejo avanzado de Children en React.js, composición de componentes.
(3)

PropTypes en React
PropType en React.js: ¿Cómo validar datos a través de PropType en React.js?
(2)

Hooks en React JS
Master de Hooks en React JS: ¿Qué es un Hook en React.js? Tipos, funcionamiento y características.
(1)


Hook useEffect
Hook useEffect: ¿Qué es el Hook useEffect? ¿Cómo utilizarlo correctamente y qué reglas seguir?
(5)

Hook useContext
¿Cómo utilizar el Hook useContext? Comunicación de componentes funcionales
(4)




¿Qué aprenderás?
- Aprovecharemos este apartado para que aprendas a instalar Google Chrome en Ubuntu (Install Chrome Ubuntu).
- Instala la herramienta tanto en Chrome como en FireFox.
- Analizaremos la sección de "Component" y "Profiler".
- En la sección de Component veremos como analizar las propiedades y el state de tus componentes mientras desarrollas.
¿Qué es React Developer Tools?
React Developer Tools es una extensión que puedes instalar en FireFox, Chrome y el navegador Edge, esta extensión nos permite visualizar como se comportan nuestros componentes mientras escribimos código.
¿Para qué sirve React Developer Tools?
Con esta herramienta podemos visualizar, principalmente, la información de cada componente que conforman nuestro proyecto, por ejemplo:
- Podemos visualizar las propiedades (props) de un componente con tan solo seleccionarlo.
- De la misma forma, podremos conocer los valores y los cambios que tenga el state de cada componente.
- Conoceremos que componente renderea a quien.
- Y El archivo fuente donde se invoca dicho componente.
Y muchas opciones más, como por ejemplo, ver rápidamente la salida HTML del componente e incluso visualizar el código fuente directamente en el navegador.
Excelente, ahora que ya sabes ¿Qué es y para qué sirve? Procedamos a instalarla en los navegadores, Chrome y FireFox.
¿Cómo instalar Chrome en Ubuntu?
En el vídeo puedes ver claramente los pasos para la instalación de este navegador en el sistema operativo Ubuntu. no obstante te dejo los comandos para que lo puedas hacer rápidamente.
- Descarga la ultima versión de Google Chrome, esto lo puedes hacer ingresando a la pagina oficial de Chrome o con el siguiente comando.
wget -c https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
- Bien, ya sea, que descargaste el .deb desde la página o a través del comando, ahora debes actualizar con el siguiente comando.
sudo apt-get update
Suscríbete a mi boletín 😎
Gracias por tu calificación
(2)
- Ahora, para tener acceso al icono de Chrome desde nuestro lanzador, debemos instalar la librería de indicadores.
sudo apt-get install libappindicator1
- Ahora para finalizar solo debes posicionarte en la carpeta donde esta el .deb que descargaste, en mi caso esta en la carpeta de "Descargas", y corres el siguiente comando.
sudo dpkg -i google-chrome-stable_current_amd64.debExcelente, en este punto ya debes tener instalado Chrome y puedes proceder a instalar las herramientas de React. Recuerda que si tienes dudas puedes mirar el vídeo donde hacemos esta instalación poso a poso.
Instalación de React Developer Tools
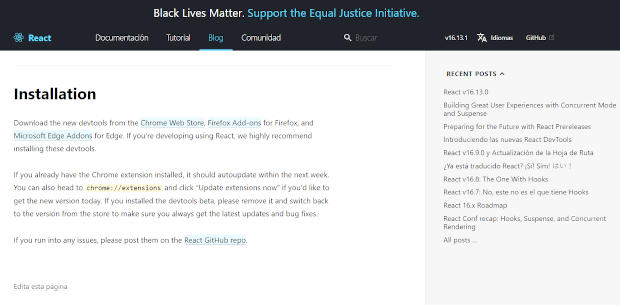
Bien para instalar la herramienta de desarrollo de React, solo debes ir a la página de la documentación oficial y encontrarás los enlaces que te llevan directo a la pantalla de la instalación de la extensión, en resumen:
- Documentación oficial de RDT
- En dicha página encontrarás los enlaces directos para la instalación de la extensión.

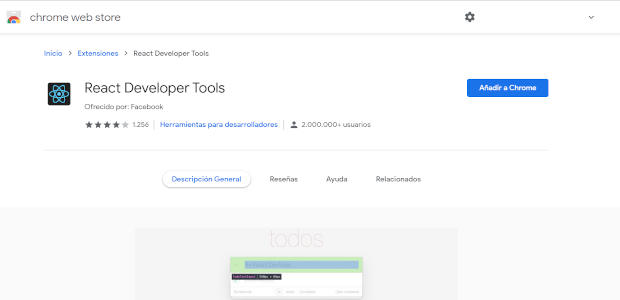
- Ahora, por ejemplo, supongamos que queremos realizar la instalación en Chrome, entonces solo debemos dar clic donde dice "Chrome Web Store".

- Ahora solo da clic en Añadir y listo, ya tienes tu herramienta en Chrome.
- Seguramente después de añadir la extensión tendrás que cerrar el navegador para que carguen las nuevas pestañas.
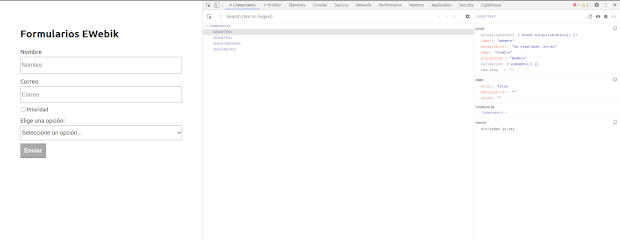
- Una vez en tu aplicación presiona F12 y verás algo como lo siguiente, con las nuevas pestañas.

Y listo, con esto ya puedes utilizar esta gran herramientas en tu ambiente de desarrollo y acelerar la escritura de código ya que podrás observar como van cambiando el State y las propiedades de tus componentes.
Recuerda que en el vídeo puedes ver esta herramienta en acción y revisamos las secciones más importantes.
Excelente, espero que este post y vídeo te sea de gran utilidad, no olvides en suscribirte a mi canal y compartir para apoyar este curso y poder seguir subiendo más vídeos, nos vemos en el próximo post.
Suscríbete a mi boletín 😎
Gracias por tu calificación
(2)

Juan Carlos García
Desarrollador de software / SEO / Ing. eléctrico - electrónico UNAM
Durante años he desarrollado plataformas dedicadas al rastreo satelital y varios sitios web que se encuentran en la primera página de Google, y hoy quiero compartir contigo lo que se en tecnologías como: Node JS, PHP, C# y Bases de datos.
Si quieres apoyarme sígueme en mis redes sociales y suscríbete a mi canal de YouTube.

